Stigla je dobartek.hr mobilna aplikacija!
Još od osnutka platforme dobartek.hr 2013. godine, naša je vizija korisnicima pružiti najbolje iskustvo naručivanja hrane.

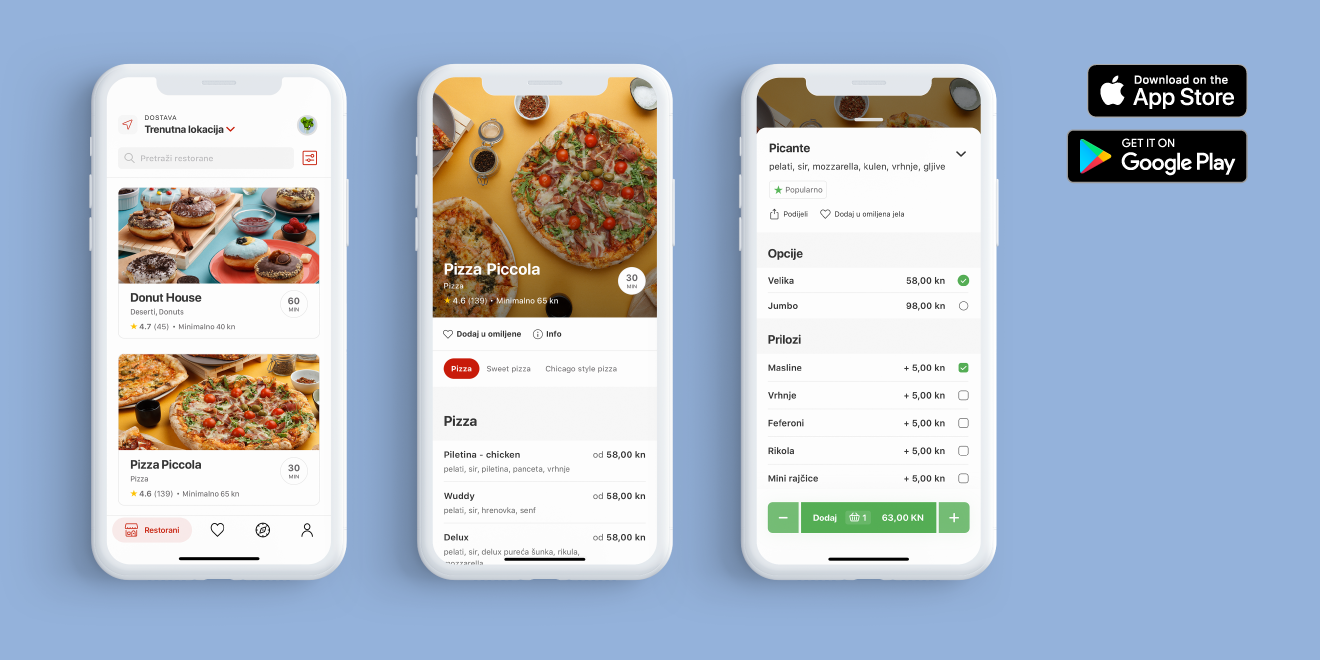
A sad to radimo i s pomoću mobilne aplikacije koju možeš preuzeti u Google Play Storeu i App Storeu. Ali vratimo se ipak malo u prošlost.
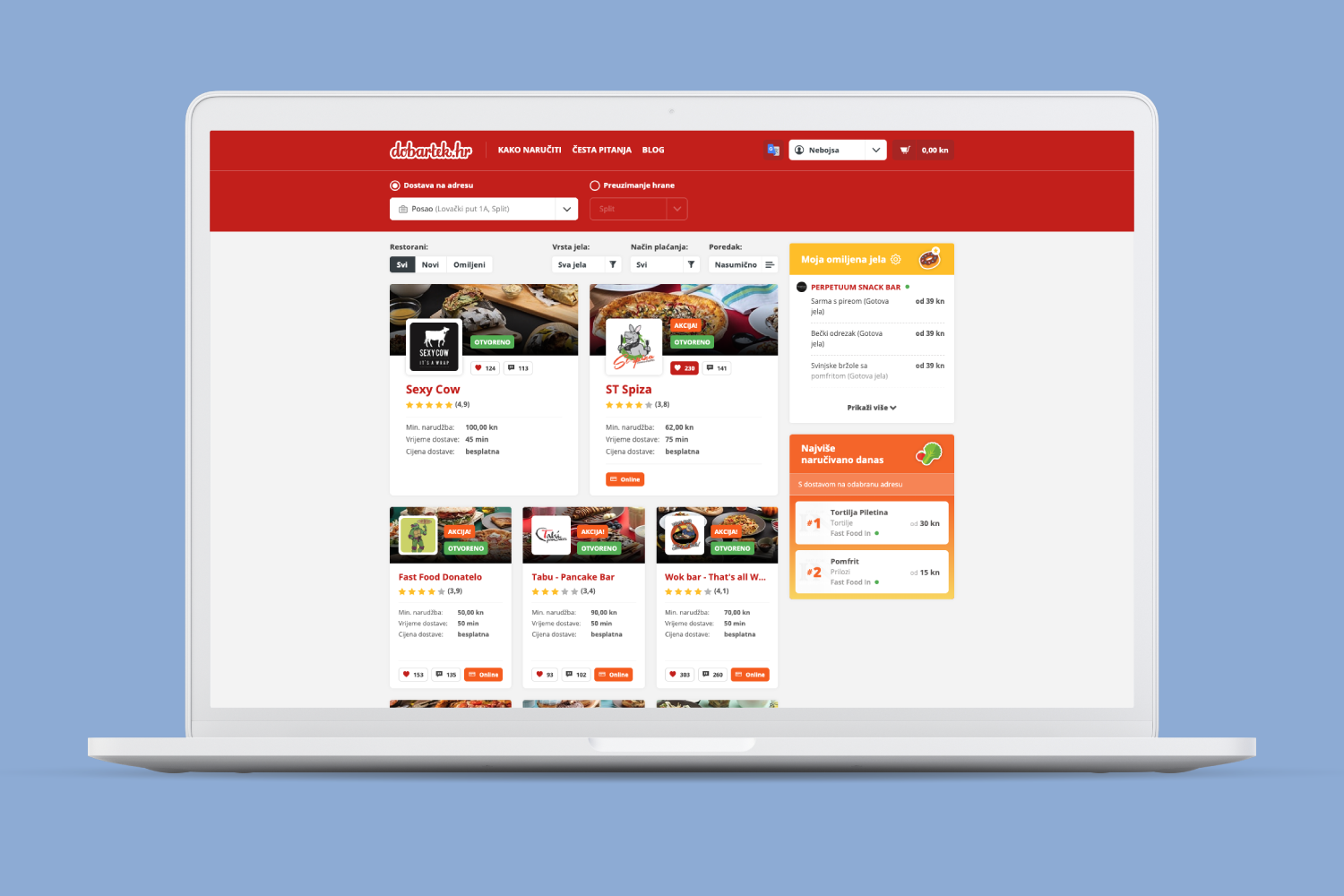
Na tržište smo u kolovozu 2013. izašli s web aplikacijom prilagođenom za desktop uređaje. Pametni telefoni tada još nisu bili u masovnoj upotrebi, a većina naših tadašnjih korisnika bili su korisnici desktop uređaja, pa je takva odluka bila sasvim opravdana. Napretkom tehnologije i sve dostupnijim smartphone uređajima na tržištu, naši su korisnici sve više prelazili s desktopa na mobilne uređaje pa je uskoro udio posjeta s mobilnih uređaja dosegao 50 %. Ova je činjenica značila da i našu platformu moramo prilagoditi potrebama korisnika kako bismo im iskustvo naručivanja napravili najboljim.
Krajem 2014. godine objavili smo dotad najveći update platforme koji je uključivao redizajn aplikacije i izradu njezine responzivne verzije u svrhu podrške korisnicima na mobilnim uređajima. Među platformama za naručivanje hrane na domaćem tržištu, dobartek.hr bio je tada jedina platforma s responzivnim mobilnim webom. Udio korisnika mobilnih uređaja rastao je konstantno i danas čini oko 80 % korisnika naše platforme. Većina naših desktop korisnika usto su poslovni korisnici koji naručuju u prijepodnevnim satima, dok u ostatku dana uvelike prevladavaju narudžbe s mobilnih uređaja.

Razvoj mobilnih platformi omogućio je, u međuvremenu, izradu mobilnih aplikacija koje bi korisniku pružile puno bolje, nativno iskustvo korištenja softvera na njihovim uređajima. A kako bismo svojim korisnicima pružili još bolje iskustvo naručivanja na mobilnim uređajima od samog mobilnog weba, početkom 2019. godine počeli smo raditi na razvoju dobartek.hr mobilnih aplikacija za iOS i Android platforme. Danas, nešto više od godinu dana kasnije, ponosni smo na to što su naše nove aplikacije dostupne u Google Play Storeu i App Storeu!
Tijekom godine dana rada na razvoju aplikacija, susreli smo se s mnogim izazovima, produktnim, UX i tehnološkim odlukama, a projekt izrade aplikacija prošao je faze produktnog dizajna, prototipiranja i dizajniranja korisničkog sučelja, razvoj API-ja i, konačno, razvoj nativnih mobilnih aplikacija.
1. Produkt dizajn
Prva faza razvoja bila je definirati proizvod kakav želimo imati. Pregledavanje svih funkcionalnosti podržanih na mobilnom webu i odabir onih koje želimo u nativnim aplikacijama bili su prvi koraci. Željeli smo korisnicima mobilnih aplikacija pružiti što više funkcionalnosti koje su imali dosad, a opet ne preopteretiti cijeli tim razvojem baš svega za prvu verziju. U ovom smo procesu odlučili izostaviti dobartek.hr na poslu u prvoj verziji aplikacije i omogućiti naručivanje samo privatnim korisnicima. Poslovni korisnici tako još uvijek mogu naručivati koristeći web sučelje, a s obzirom na to da je većina poslovnih korisnika na desktop uređajima, ovo nam se činilo logičnom odlukom.

2. Prototipiranje i dizajniranje korisničkog iskustva i sučelja
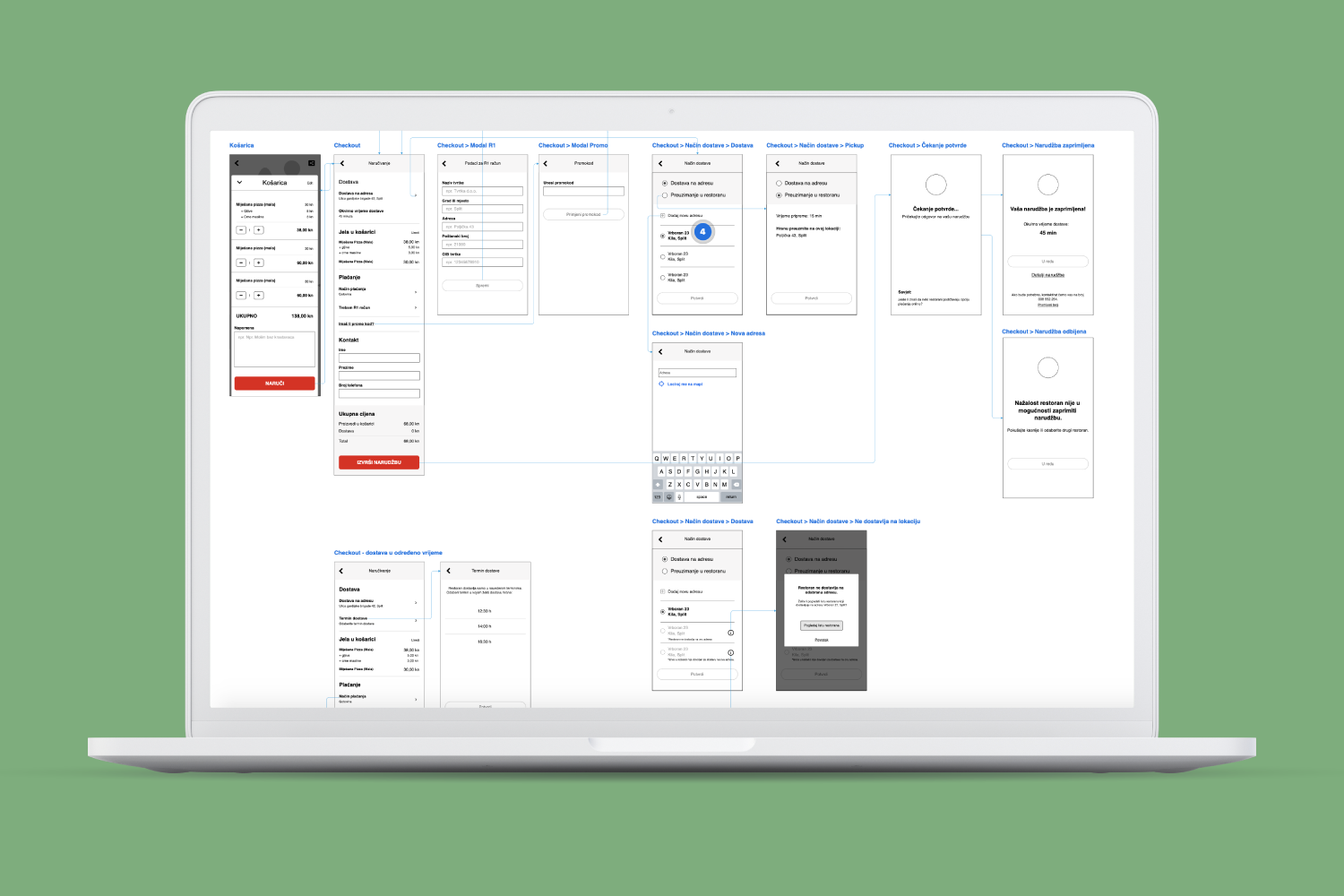
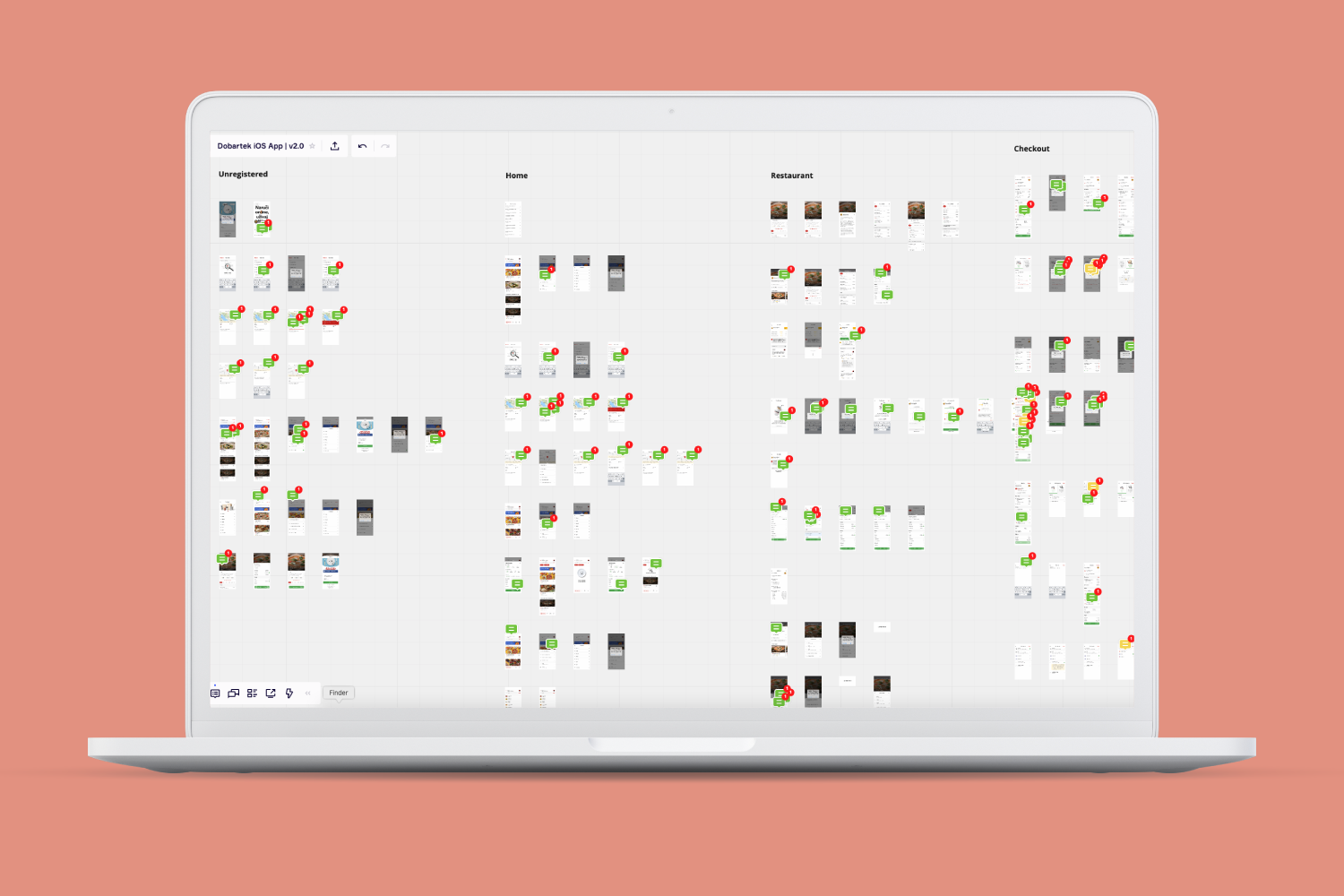
Nakon definiranog proizvoda, slijedila je izrada prototipa korisničkog sučelja aplikacije i njegovo testiranje. Najvažnije u ovoj fazi bilo je definirati osnovne koncepte navigacije u aplikaciji i flow naručivanja hrane, od odabira restorana, jela i priloga do finaliziranja narudžbe. Kao i od početka razvoja cijele platforme, vođeni trima osnovnim koracima „odaberi, naruči, dočekaj dostavu”, cilj nam je bio proces naručivanja napraviti što jednostavnijim i bržim. I to bez suvišnih koraka, a opet sa svim mogućnostima koje pruža web aplikacija, poput preuzimanja hrane u restoranu, različitih načina plaćanja, traženja R1 računa i slično. Prototipirani su svi glavni zasloni aplikacije vezani za odabir hrane i proces naručivanja, a neki koje smo smatrali manje važnima za samu narudžbu ostavljeni su za fazu dizajna korisničkog sučelja.
Neki od alata korištenih u ovoj fazi bili su Moqups.com za UX dizajn, Sketch (za izradu UI komponenti i prototipa), Freehand/Miro (online alati za objavljivanje UI komponenti, skiciranje, i razradu ideja unutar tima), Invision (online alati za izradu i testiranje prototipa). Za obradu i pripremu svih fotografija i bitmapskih vizuala korišten je Photoshop, a za obradu i pripremu svih vektorskih elemenata Illustrator.
U fazi prototipiranja odlučili smo da u prezentaciji restorana na sučelju dominira vizual restorana. Na web platformi dosad smo koristili vizuale hrane u kombinaciji s logotipom restorana, a vizuali su bili stock fotografije hrane. Za aplikacije smo odlučili ići korak dalje i (barem za većinu restorana) ne koristiti stock fotografije, već fotografirati hranu naših restorana kako bismo korisnicima približili jela koja zapravo naručuju i prezentaciju restorana napravili boljom.
Dizajn sučelja aplikacije prošao je nekoliko iteracija dok nismo došli do rješenja kojim smo bili zadovoljni, uvijek s fokusom na iskustvo korištenja aplikacije.
S obzirom na korištenje vanjskog servisa za online plaćanje, sustava WSPay, najveći smo kompromis morali napraviti upravo u procesu plaćanja narudžbe putem interneta jer polja za unos podataka o kartici nisu u našoj aplikaciji već na WSPay web sučelju. Rješenje do kojeg smo došli bilo nam je prihvatljivo, ali to ostaje dio aplikacije na kojem očekujemo najviše unapređenja u budućnosti.

3. API razvoj
Za uspješno spajanje mobilnih aplikacija s ostatkom sustava, morali smo razviti API prilagođen sučelju i zahtjevima nativnih platformi. Iako trenutna web aplikacija koristi API za komunikaciju frontenda i backenda, zbog različite dinamike promjena na platformama, ipak smo se odlučili za razvoj novih API endpointa. Na web aplikaciji često radimo male promjene i API je prilagođen pojedinim ekranima, dok smo na novom API-ju odlučili koristiti RESTful principe te OAuth autentifikacijski protokol.
Prilikom razvoja, kao i obično, najveći izazov nije bio tehničke prirode. Najviše vremena odlazilo je na komunikaciju i koordinaciju s dizajn timom i dvjema platformama koje su se razvijale paralelno. No, uz dobru dokumentaciju, svakodnevnu komunikaciju u chat kanalima te svakodnevne kratke sastanke, uspješno smo posao priveli kraju.
S obzirom na to da je razvoj aplikacija trajao malo više od godinu dana, web se razvijao svojim tempom i to je predstavljalo dodatni izazov u razvoju aplikacija. Svaki novi feature koji je napravljen u ovom periodu trebalo je podržati i u aplikacijama, što je zahtijevalo višestruke promjene u dizajnu i u implementaciji API-ja.
Razvoj cijelog API-ja od samog početka dao nam je priliku da prepravimo neke stvari koje nisu mijenjane od 2013., što je bilo jako zanimljivo (i emotivno) iskustvo. Međutim, svaka promjena na dijelu sustava koji toliko dugo radi predstavlja rizik, pa smo tome pristupili jako oprezno kako bismo osigurali da sustav radi besprijekorno.
Dodavanje novih funkcionalnosti i uključivanje novih platformi dovelo je do puno veće kompleksnosti sustava, stoga smo morali i svoje interne razvojne procese prilagoditi tome. S razvojne strane, moramo obratiti puno više pažnje na verzioniranje API-ja i svaka promjena u sustavu mora biti kompatibilna s prethodnim verzijama aplikacija. Osim razvoja, i opseg testiranja sada je puno veći i kompleksniji, s obzirom na to da za svaku verziju moramo potvrditi da su tri platforme funkcionalne.
4. Android i iOS razvoj
Jedna od prvih odluka koju je trebalo donijeti u ovoj fazi bila je hoćemo li razvijati nativne ili hibridne aplikacije. U višegodišnjem iskustvu razvoja i korištenja drugih aplikacija, uvjerili smo se da one nativne u ovom trenutku mogu ponuditi najbolje korisničko iskustvo što nam je bilo najvažnije. Od hibridnih rješenja razmotrili smo React Native i Flutter, ali zbog većeg smo iskustva u razvoju nativnih aplikacija zaključili da u ovom trenutku idemo u tom smjeru, što ne znači da nekad u budućnosti, kad multiplatformska rješenja budu još zrelija, nećemo dati priliku i njima.
Prvi korak u razvoju bilo je postavljanje arhitekture tako da korisnicima konstantno možemo ponuditi najbolje performanse na njihovim uređajima. Tu smo, naravno, mislili i na buduće nadogradnje aplikacije koje će nam biti brže kad su postavljene na dobrim temeljima. Prilikom odabira arhitekture smo odabrali MVVM na obje platforme. S iOS strane koristili smo reaktivniji pristup (RxSwift), dok su Android developeri koristili Couroutine u kombinaciji s Flowom.
Jedan od izazova bio je dohvat lokacije korisnika i upravljanje svim mogućim stanjima u aplikaciji u kojima se korisnik, s obzirom na lokaciju, može naći. Odabir i određivanje korisnikove lokacije i ponašanje cijele aplikacije ovisno o odabranome možda je i najkompleksniji dio aplikacije u kojem korisniku na pamet mogu pasti najluđi scenariji, a mi smo se potrudili da ih pokrijemo sve. Ekran restorana s jelovnikom, scrollabilnim headerom na kojem je moguć brzi pristup bilo kojoj od kategorija te, naravno, podrška za sve načine dolaska do restorana, bilo unutar aplikacije ili preko vanjskih linkova, također je dio aplikacije kojem smo posvetili dosta pažnje.
Android aplikacija napisana je u cijelosti u Kotlinu, a iOS u Swiftu. Odabir Kotlina pokazao se dobrom odlukom jer smo tu osjetili osjetno ubrzanje u razvoju, a naši su developeri uživali u učenju novih stvari.

Nakon finaliziranja prve verzije aplikacije koju smo smatrali spremnom za objavu, odradili smo beta testiranje s našim najaktivnijim korisnicima. U dva tjedna testiranja, odabrani korisnici imali su priliku prvi naručivati koristeći aplikacije, prijaviti nam probleme na koje su naišli i slati prijedloge za unapređenje korisničkog iskustva. Neki od prijedloga korisnika implementirani su već u prvoj produkcijskoj verziji aplikacije i zato im i ovim putem želimo zahvaliti na pomoći i vjernosti koju nam ukazuju sve ove godine!
Zaista smo ponosni i sretni što su naše mobilne Android i iOS aplikacije dostupne za preuzimanje u App Storeu i Google Play Storeu i nadamo se da će svim našim sadašnjim i budućim korisnicima pružiti ono što nam je i bio cilj: najbolje iskustvo naručivanja hrane.
I konačno, ali ni najmanje malo važno, dobartek.hr se odsad prepoznaje po novoj ikoni: dt. Jasno, radi se o dvama prvim slovima riječi dobar tek, kako smo interno i zvali sustav od milja, pa nam je ova odluka utoliko bila lakša. Pizza će nam uvijek ostati pri srcu, no dt nam daje puno više slobode i širine u komuniciranju naše ponude koja je iznimno šarolika i u kojoj zaista možeš pronaći točno ono što ti se jede, bila to pizza ili nešto drugo. Zato naruči online i #UživajOffline uz dobartek.hr koji se na tvojem zaslonu, kao i na svim društvenim mrežama, odsad krije iza dt.
Sve komentare i prijedloge kako aplikaciju možemo napraviti još boljom slobodno nam pošalji na podrska@dobartek.hr.
Tweet







